
この記事では、有料WordPressテーマ「AFFINGER6(ACTION)」でアドセンスを貼る方法をまとめています。
この記事を読むことで、アフィンガーでのアドセンスの貼り方と最適な位置がわかります。
目次(お好きなところからどうぞ!)
記事終わりにアドセンスを表示させる方法

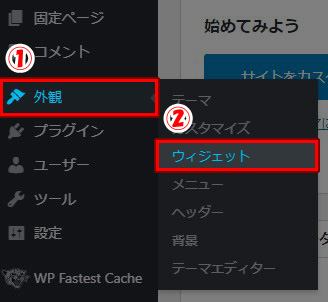
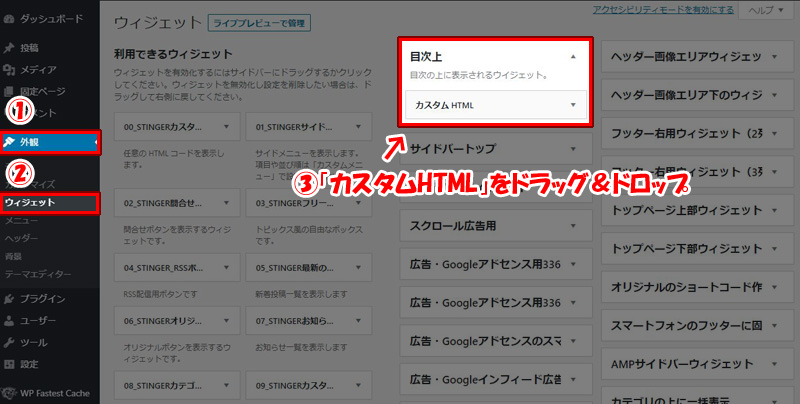
ダッシュボードから「外観」→「ウィジェット」とクリックします。

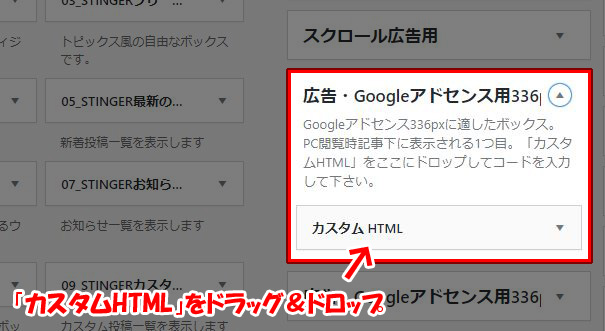
「広告・Googleアドセンス用336px」というところがあるので、そこに左側から「カスタムHTML」をドラッグ&ドロップします。

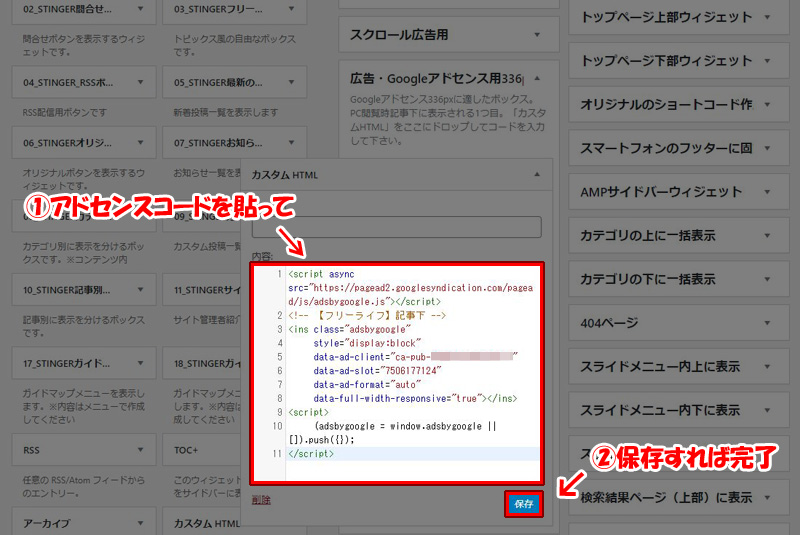
カスタムHTML内にアドセンスコードを貼って「保存」をクリックすれば完了です。
見出しの前にアドセンスを表示させる方法

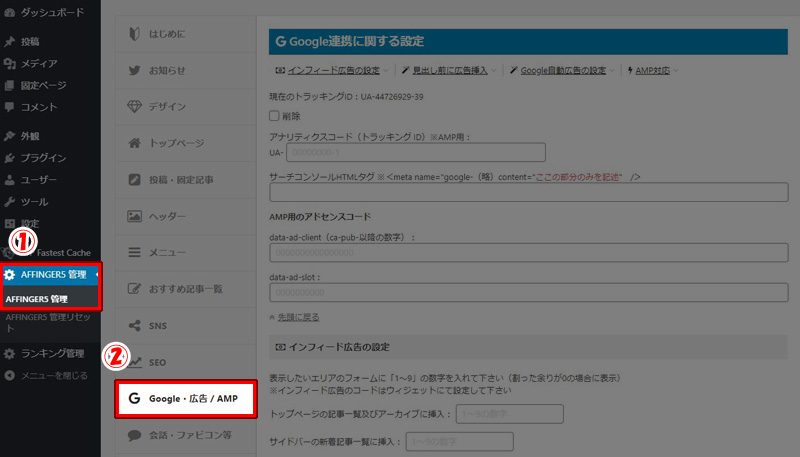
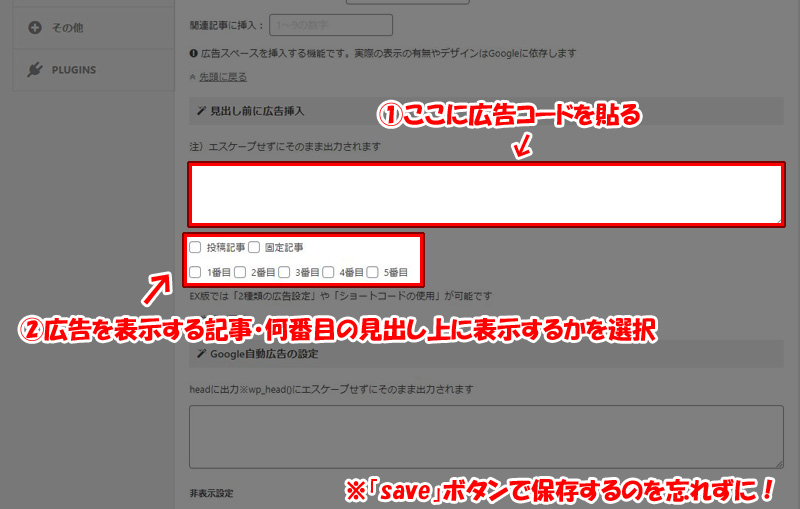
ダッシュボードの「AFFINGER管理」→「Google・広告/AMP」とクリックします。

「見出し前に広告挿入」という項目があるので、そこに広告コードを貼りつけます。
表示する記事(投稿記事・固定記事)と何番目の見出し上に表示させるかにチェックを入れて、保存すれば完了です。
目次上に表示させる方法
最初の見出し前に表示させるのが基本的な広告表示箇所になります。
ただ、「Table of Contents Plus」というプラグインで目次を自動生成している場合、上記の方法でアドセンスを貼ると、目次の後に表示されてしまいます。
個人的なデータでは目次の前に貼ったほうがクリック率が上がるので、ここではそのやり方もご紹介しておきますね。
functions.phpにコードを追加する

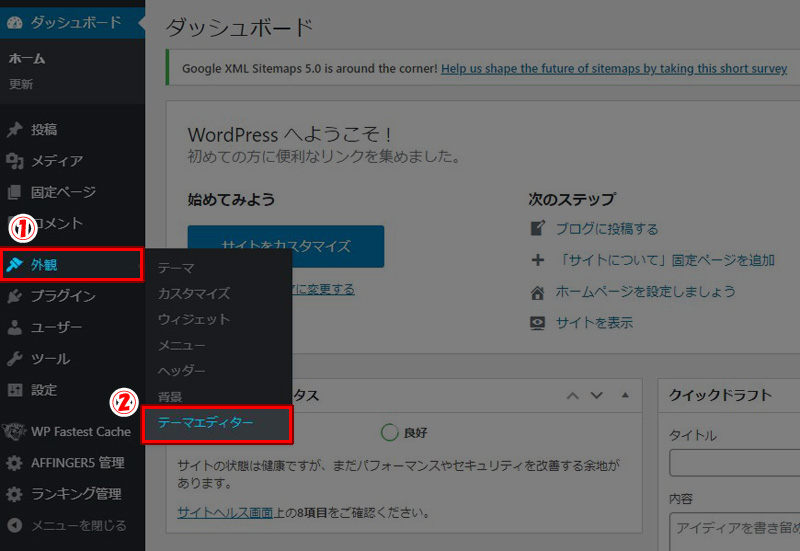
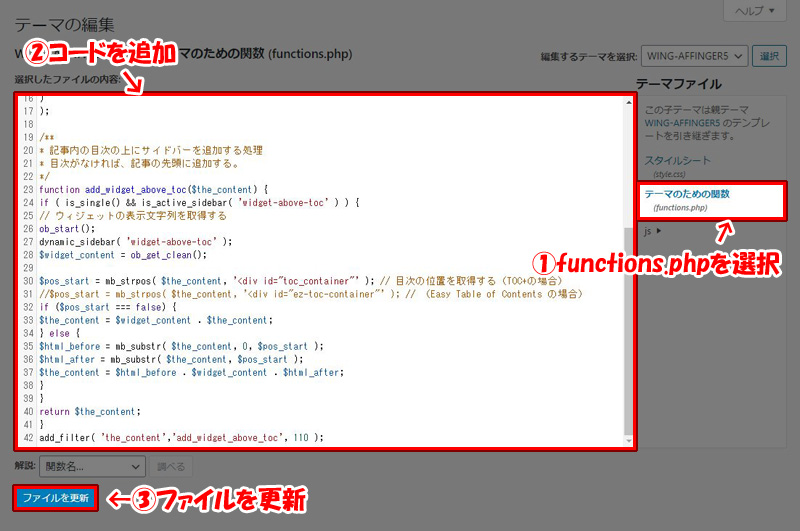
まず、「外観」→「テーマエディター」とクリックします。

functions.phpの1番下に以下のコードを追加し、「ファイルを更新」をクリック。
// 専用のサイドバーを用意する
register_sidebars( 1,
array(
'name'=>'目次上',
'id' => 'widget-above-toc',
'description' => '目次の上に表示されるウイジェット。',
'before_widget' => '<div id="%1$s" class="widget-above-toc %2$s">',
'after_widget' => '</div>',
'before_title' => '<div class="widget-above-toc-title">',
'after_title' => '</div>',
)
);
/**
* 記事内の目次の上にサイドバーを追加する処理
* 目次がなければ、記事の先頭に追加する。
*/
function add_widget_above_toc($the_content) {
if ( is_single() && is_active_sidebar( 'widget-above-toc' ) ) {
// ウィジェットの表示文字列を取得する
ob_start();
dynamic_sidebar( 'widget-above-toc' );
$widget_content = ob_get_clean();
$pos_start = mb_strpos( $the_content, '<div id="toc_container"' ); // 目次の位置を取得する(TOC+の場合)
//$pos_start = mb_strpos( $the_content, '<div id="ez-toc-container"' ); // (Easy Table of Contents の場合)
if ($pos_start === false) {
$the_content = $widget_content . $the_content;
} else {
$html_before = mb_substr( $the_content, 0, $pos_start );
$html_after = mb_substr( $the_content, $pos_start );
$the_content = $html_before . $widget_content . $html_after;
}
}
return $the_content;
}
add_filter( 'the_content','add_widget_above_toc', 110 );
こちらのコードは【WordPress】Table of Contents Plus が生成した目次の直前に、ウィジェット(広告など)を表示するコードを自分で書くより引用させていただきました。
注意点
ウィジェットからコードを追加する

先ほどのコードをfunctions.phpに追加したら、「外観」→「ウィジェット」で「目次上」という項目が追加されます。
ここにカスタムHTMLをドラッグ&ドロップして、広告コードを貼りつければ完了です。
最適な広告配置位置を見つけよう

僕は現状、このブログにはアドセンスを貼っていませんが、それは収益のメインがアフィリエイトからであり、アドセンスを貼ったところで収益は少なく、読者さんにとって邪魔かなという考えからです。
とはいえ、アフィリエイトでのマネタイズが難しかったり、多くのアクセスが集まるジャンルであればアドセンスは効果的です。
アドセンスはアフィリエイトとは違ってライティングでクリックさせることはできないので、1回貼ったら終わりではなく定期的に計測していって、より効果的に広告収益を得ていきましょう!
解説動画
収益が最大化するアドセンスの位置とアフィンガーでの貼り方についてYouTubeでもお話しているので、動画で見たい方はこちらをご覧ください。
また、以下の記事でアフィンガーの詳細なレビューを特典つきでご紹介しているので、まだアフィンガーを持っていない場合はぜひご覧ください。
-

【AFFINGER6 豪華33特典付きレビュー】1年使ってわかったメリット・デメリット
続きを見る


